When it comes to optimizing your React Native app’s performance, one crucial factor to consider is the size of your JavaScript bundle. React Native JS bundles contain all the code necessary for your app to run, and their size can have a significant impact on overall app performance.
Optimizing your React Native JS bundle size is essential for several reasons:
- Faster app startup times: A smaller bundle size results in faster app startup times, which improves the user experience and reduces the chances of users abandoning your app due to long loading times.
- Reduced memory usage: Smaller bundles reduce memory usage, allowing devices with limited resources to handle your app more efficiently.
In this article, we will explore various techniques, tools, and best practices for optimizing your React Native JS bundle size and improving your app’s performance:
- Reducing bundle size through the use of smaller third-party libraries and implementing coding standards like tree shaking.
- Visualizing and analyzing the bundle’s composition to help identify areas for optimization.
- Code splitting techniques and dynamic imports to divide the bundle into smaller chunks that can be loaded on-demand.
By implementing these strategies, you can significantly enhance your React Native app’s performance and deliver a smoother user experience.
Understanding React Native JS Bundles
What are React Native JS Bundles?
When you develop a React Native app, all the JavaScript (JS) code is bundled into a single file called the JS bundle. This bundle includes everything your app needs to run: the React Native framework, any third-party libraries, and your own custom code.
How Do React Native JS Bundles Work?
The bundling process combines and optimizes the JS code to make it run efficiently in your app. It’s like packaging everything neatly into a single box. This step is crucial because it prepares all the code and resources in a format that can be easily sent to and used on the user’s device.
Why Does Bundle Size Matter?
The size of your JS bundle directly affects how well your app performs. Here are two key reasons why bundle size matters:
- Startup Time: When a user opens your app, it needs to download and process the JS bundle before showing anything on the screen. If your bundle is large, this can take longer and result in slower startup times.
- Memory Usage: Once the bundle is loaded, it stays in memory while the app is running. A larger bundle means more memory usage. If your app uses too much memory, it can lead to performance issues like lags, freezes, or even crashes.
Both of these factors impact the user experience negatively. Users expect apps to open quickly and run smoothly without draining their device’s battery.
Why Does Bundle Size Matter?
The size of the JS bundle directly influences the performance of the app. A larger bundle size can lead to slower startup times and increased memory usage, affecting the overall user experience. When an app has a large JS bundle, it takes longer to download and parse, delaying the app’s initial rendering and interaction responsiveness.
Larger bundle sizes can also result in increased memory consumption, potentially leading to performance issues such as lags, freezes, or crashes during app usage. Moreover, excessive memory usage can have a negative impact on device battery life, further diminishing the user experience.
By understanding these fundamental aspects of React Native JS bundles and their impact on app performance, developers can recognize the importance of optimizing bundle size to enhance overall app performance and user satisfaction.
1. Techniques to Reduce Bundle Size
When it comes to optimizing the performance of your React Native app, reducing the bundle size is a crucial aspect. Here are some effective techniques to achieve this:
Using Smaller Third-Party Libraries
Incorporating smaller third-party libraries can significantly minimize the impact on your bundle size. For example, instead of using a comprehensive utility library like Lodash, you can opt for specific functions or modules. This approach helps in excluding unnecessary code, thus reducing the overall bundle size.
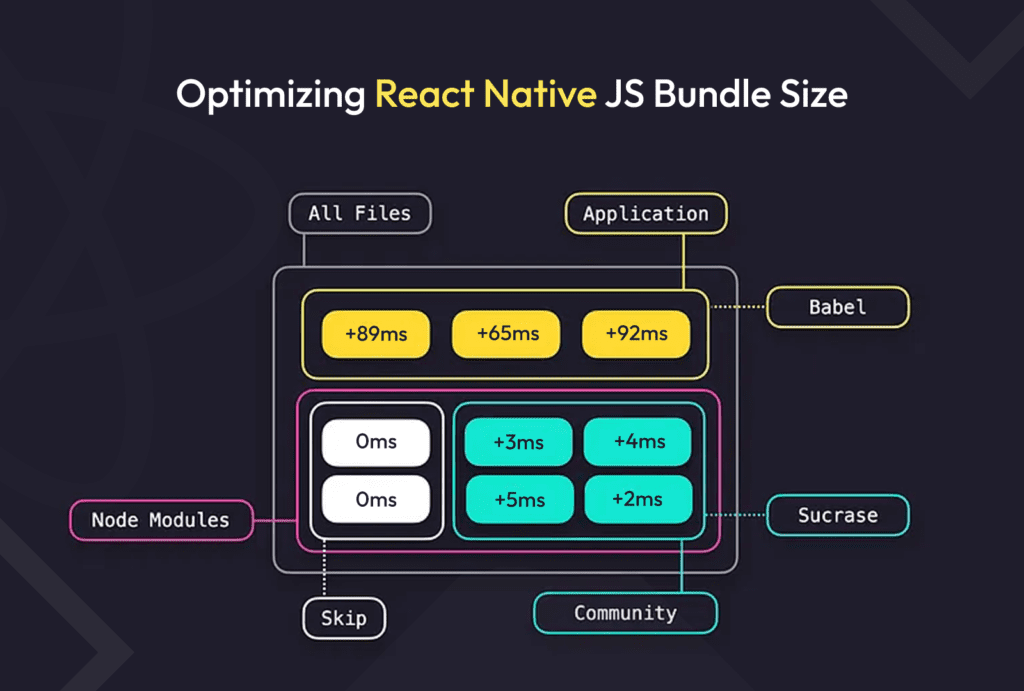
Leveraging Babel Plug-ins and Coding Standards
Implementing babel plug-ins and coding standards such as tree shaking can play a vital role in optimizing your codebase. Tree shaking is a technique that eliminates unused code from the final bundle, leading to a smaller footprint. By leveraging these tools and adhering to coding best practices, you can effectively remove redundant dependencies and optimize your codebase for enhanced performance.
Pros and Cons
While these techniques offer significant advantages in terms of optimizing bundle size, they also come with certain considerations:
Pros:
- Reduced bundle size leads to faster app startup times.
- Enhanced memory management due to the exclusion of unnecessary code.
- Improved overall app performance and user experience.
Cons:
- Implementation may require refactoring of existing code.
- Compatibility issues with certain third-party libraries.
- Additional time and effort needed for thorough code analysis and optimization.
Developers may encounter challenges during the implementation process, particularly when dealing with legacy codebases or complex dependencies. However, the long-term benefits in terms of app performance and user satisfaction make these techniques invaluable for any React Native project.
By carefully considering the pros and cons, you can make informed decisions regarding the implementation of these techniques in your development workflow. Ultimately, prioritizing bundle size optimization can lead to tangible improvements in your app’s performance and user satisfaction.
By effectively using smaller third-party libraries, babel plug-ins, and coding standards like tree shaking, you can significantly reduce the overall bundle size of your React Native app. These techniques offer numerous benefits in terms of app performance but also require careful consideration of potential challenges during implementation.
2. Visualizing and Analyzing the Bundle
One effective technique for optimizing your React Native JS bundle size is to visualize and analyze the bundle itself. This can be done using tools like react-native-bundle-visualizer, which provide insights into the bundle’s composition and highlight areas that can be optimized.
Introduction to react-native-bundle-visualizer
The react-native-bundle-visualizer is a powerful tool for visualizing and analyzing your React Native JS bundle. It shows a graphical representation of the modules in your bundle, making it easier to identify large modules or duplicate code that can be optimized or removed.
Step-by-step guide on using react-native-bundle-visualizer
To use react-native-bundle-visualizer, follow these steps:
- Install the package by running the following command in your project directory:
- npm install –save-dev react-native-bundle-visualizer
- After installation, add a new script in your
package.jsonfile: - json “scripts”: { “analyze”: “react-native-bundle-visualizer” }
- Build your React Native app with the following command:
- npm run analyze — –dev false
- Once the build process is complete, react-native-bundle-visualizer will generate an HTML file containing the visualization of your bundle. Open this file in your browser to explore the bundle’s composition.
Identifying optimization opportunities
Using react-native-bundle-visualizer, you can easily identify modules that contribute significantly to your bundle size. These modules may include third-party libraries or internal code that could be optimized or replaced.
Here are some strategies for identifying optimization opportunities:
- Look for large modules: Modules that take up a significant portion of your bundle size are good candidates for optimization. Consider alternative libraries or approaches that can achieve the same functionality with a smaller footprint.
- Identify duplicate code: Duplicate code can significantly increase bundle size. Use react-native-bundle-visualizer to find instances where the same code is included multiple times and refactor it to avoid duplication.
- Analyze third-party library impact: If you’re using third-party libraries, examine their contribution to the bundle size. Some libraries may have smaller alternatives or modular imports that allow you to selectively import only the parts you need, reducing overall bundle size.
By visualizing and analyzing your React Native JS bundle with tools like react-native-bundle-visualizer, you can gain valuable insights into its composition and identify areas for optimization. This technique, combined with other strategies discussed in this article, will help you effectively reduce your bundle size and improve your app’s performance.
3. Code Splitting and Dynamic Imports
Code splitting is a technique in React Native that allows you to divide your bundle into smaller, more manageable chunks that can be loaded on-demand. By splitting your code, you can:
- Reduce the initial bundle size
- Improve app startup time
- Provide a better user experience
Dynamic imports play a crucial role in achieving code splitting by enabling the loading of specific modules only when they are needed.
Here are some key points to consider when implementing code splitting and dynamic imports in your React Native app:
1. Identify code-splitting opportunities
Analyze your app’s structure and identify areas where code splitting can be beneficial. Focus on components or features that are not immediately required upon app launch.
2. React Navigation
React Navigation is a popular library for handling navigation in React Native apps. It provides built-in support for code splitting through its dynamic import feature. You can split your screens into separate bundles and load them on-demand when navigating to specific routes.
javascript
import { createStackNavigator } from '@react-navigation/stack';
const Stack = createStackNavigator();
// Lazy load screens using dynamic imports const HomeScreen = React.lazy(() => import('./screens/HomeScreen'));
const ProfileScreen = React.lazy(() => import('./screens/ProfileScreen'));
function App() {
return (
<Stack.Navigator>
<Stack.Screen name="Home"
component={HomeScreen} />
<Stack.Screen name="Profile"
component={ProfileScreen} />
</Stack.Navigator> );
}3. React.lazy()
The React.lazy() function allows you to wrap components that need to be lazily loaded with dynamic imports. When the wrapped component is rendered, React will automatically load the corresponding bundle containing that component.
4. Suspense
To handle the loading state while the component is being loaded, you can use the Suspense component from React. It allows you to show fallback content (e.g., loading spinners) until the lazy-loaded component is ready.
javascript import { Suspense } from ‘react’;
// Wrap your screens with Suspense function App() { return ( <Stack.Navigator> <Stack.Screen name=”Home”> {() => ( <Suspense fallback={}> )} </Stack.Screen> {/* … */} </Stack.Navigator> ); }
5. Considerations
While code splitting can be beneficial for reducing bundle size, it’s essential to strike a balance between the number of split bundles and the potential overhead of loading them on-demand. Here are some considerations:
- Splitting too aggressively may result in excessive network requests and increased load times.
- Consider the size of the split bundles and prioritize larger components or features that are less frequently used.
- Test your app thoroughly to ensure that code splitting does not introduce any unexpected bugs or issues.
Implementing code splitting and dynamic imports in your React Native app can significantly improve its performance by reducing the initial bundle size and optimizing resource usage. By identifying code-splitting opportunities and utilizing libraries like React Navigation, you can achieve a more efficient and responsive app.
4. Evaluating Third-Party Libraries for Bundle Impact
When working with React Native, choosing the right third-party libraries can significantly impact your app’s bundle size. It’s important to evaluate the size impact of these libraries to ensure optimal performance and minimize unnecessary bloat. Let’s explore some considerations for evaluating third-party libraries and discuss alternatives that can help reduce bundle size.
Considerations for Choosing Third-Party Libraries
When evaluating third-party libraries, bundle size should be a primary consideration. Here are some factors to keep in mind:
- Library Size: Assess the size of the library and its dependencies. Larger libraries will contribute more to your app’s bundle size and may affect startup time and memory usage.
- Usage: Consider how extensively you plan to use the library in your project. If you only need a small portion of its functionality, importing the entire library might not be necessary.
- Alternatives: Research alternative lightweight libraries that provide similar functionality while maintaining a smaller footprint.
Evaluating Popular Libraries: moment.js vs. day.js
One example of a popular library that has a significant impact on bundle size is moment.js, which is widely used for date and time manipulation in JavaScript applications. However, its large size makes it a potential candidate for optimization.
Moment.js is known for its comprehensive feature set, but if you only require specific date/time functionalities, using an alternative library like day.js can help reduce your app’s bundle size without sacrificing essential features.
While both libraries offer similar functionalities, day.js focuses on being lightweight and modular, allowing developers to cherry-pick specific modules based on their needs. This approach can result in a smaller bundle size compared to importing the entire moment.js library.
Importing Specific Functions with Lodash
Another consideration when evaluating third-party libraries is how they handle imports. Some libraries, like Lodash, allow you to import specific functions instead of the entire library. This can help reduce the bundle size by only including the necessary code.
For example, instead of importing the entire Lodash library with import _ from 'lodash', you can import specific functions like import debounce from 'lodash/debounce'. This approach helps eliminate unused functions and reduces the overall bundle size.
Babel Plugin for Lodash
To further optimize the usage of Lodash in your React Native project, you can utilize a Babel plugin called babel-plugin-lodash. This plugin analyzes your code and converts lodash imports into individual imports for specific functions. This way, only the necessary code is included in your bundle, resulting in a smaller file size.
By evaluating third-party libraries based on their bundle size impact and considering alternative lightweight options, you can effectively reduce your app’s bundle size without sacrificing essential functionality. Additionally, using techniques like importing specific functions from libraries such as Lodash can further optimize your bundle size.
Alternative Bundlers for React Native
React Native comes with its default bundler called Metro, which is responsible for transforming and bundling JavaScript code, as well as other assets like images and fonts. While Metro works well for most React Native projects, there are alternative bundlers available that offer more efficient bundling mechanisms such as incremental builds and better tree shaking support. In this article, we will explore some of these alternative bundlers and their benefits.
Re.Pack
Re.Pack is an alternative bundler for React Native that focuses on improving the build performance and optimizing the bundle size. It offers incremental builds, allowing developers to make changes and see the results without rebuilding the entire bundle. This can significantly speed up the development process and reduce iteration times.
react-native-esbuild
react-native-esbuild is another alternative bundler that aims to provide faster builds and better tree shaking support. By leveraging esbuild, a fast JavaScript bundler, it can achieve quicker build times compared to the default Metro bundler. Additionally, it emphasizes efficient tree shaking to eliminate unused code from the bundle, resulting in smaller bundle sizes and improved app performance.
rnx-kit
rnx-kit is a comprehensive toolkit for React Native that includes an alternative bundler as one of its features. It focuses on enhancing the developer experience by providing tools for optimizing the build process. The alternative bundler in rnx-kit aims to address common pain points in the default bundling process, such as slow build times and larger-than-necessary bundle sizes.
These alternative bundlers offer valuable solutions for improving the efficiency of the React Native build process, ultimately leading to better app performance. By considering these options and their specific features, developers can make informed decisions about which bundling tool best aligns with their optimization goals.
Best Practices for Optimal Bundle Configuration
Configuring and optimizing the React Native build pipeline is crucial for achieving optimal bundle size and app performance. By following best practices, developers can effectively manage cache, reduce unnecessary dependencies, and apply production optimizations. Here are some guidelines to consider:
- Minimize Unused Dependencies: Analyze your project’s dependencies and remove any unused or redundant packages. This can significantly reduce the bundle size by eliminating unnecessary code. Consider using tools like
[npm-check](https://blog.bitsrc.io/5-methods-to-reduce-javascript-bundle-size-67f2e1220457)oryarn-deduplicateto identify and remove duplicate dependencies. - Tree Shaking: Utilize tree shaking techniques to eliminate unused code from your bundle. Tree shaking is a process that analyzes your codebase and removes any dead code paths during the bundling process. To enable tree shaking in React Native, you can use Babel plugins like
babel-plugin-transform-importsorbabel-plugin-lodashto import only the specific functions you need from large libraries like Lodash. - Code Splitting: Divide your app’s codebase into smaller chunks that can be loaded on-demand, reducing the initial bundle size. Code splitting helps improve app startup time by loading only the necessary code for each screen or feature as it is needed. React Navigation provides built-in support for code splitting with its dynamic import syntax.
- Bundle Compression: Enable compression techniques, such as Gzip or Brotli, to further reduce the size of your bundles during production builds. These compression algorithms significantly decrease the file size of your JavaScript bundles without sacrificing performance.
- Cache Management: Implement proper caching strategies to take advantage of browser caching mechanisms. Configure appropriate cache headers to ensure that clients can store and reuse previously downloaded bundles, reducing network requests and improving load times for returning users.
- Optimized Build Configuration: Review and optimize your build configuration based on your specific requirements and project setup. Consider enabling features like “minification” and “dead code elimination” to further reduce the size of your bundles. Additionally, explore options for using more efficient bundlers like Re.Pack, react-native-esbuild, or rnx-kit, which offer incremental builds and better tree shaking support.
- Profile and Monitor Performance: Regularly profile and monitor your app’s performance to identify any potential bottlenecks or areas for improvement. Tools like React Native Debugger, Chrome DevTools, or Flipper can help you analyze bundle sizes, network requests, and overall performance metrics.
By following these best practices, you can effectively optimize your React Native bundle configuration and improve your app’s performance. Remember to regularly evaluate and fine-tune your bundle setup as your project evolves or new dependencies are introduced.
Conclusion
Optimizing your React Native JS bundle size is crucial for achieving optimal app performance and delivering a seamless user experience. By reducing the bundle size, you can minimize startup time, decrease memory usage, and enhance overall app responsiveness.
Here are some final thoughts on this topic:
- Bundle optimization is a continuous process: As your app evolves and new features are added, it’s essential to regularly assess and optimize your bundle size. Keep up with the latest techniques and tools to ensure your app remains performant.
- Implement the discussed techniques: Apply the techniques mentioned in this article, such as using smaller third-party libraries, leveraging babel plug-ins for code optimization, and visualizing the bundle using tools like react-native-bundle-visualizer. By implementing these strategies, you can significantly reduce your bundle size.
- Share your results: We encourage you to implement these techniques on your React Native projects and share your results with the community. By sharing your experiences and any additional strategies you have found effective, you can contribute to the collective knowledge of optimizing React Native JS bundle size.
Remember, optimizing your React Native JS bundle is an ongoing process that requires continuous effort and attention. Prioritizing bundle optimization will not only improve your app’s performance but also provide a better user experience.
So take the time to analyze your bundle, experiment with different techniques, and stay up to date with best practices. Your efforts will pay off in a faster, more responsive app that users will love.
Now it’s time to put these strategies into action! Start optimizing your React Native JS bundle size today and witness the positive impact on your app’s performance. Happy coding!

















Comments (1)
Arron Talleysays:
August 17, 2024 at 3:36 pmTo the writtify.com admin, Good work!